Table of Contents
Introduction
In today’s digital landscape, the seamless exchange of data between systems is paramount. This interconnectivity is powered by Application Programming Interfaces (APIs) and web services. Understanding these concepts, along with the protocols and standards they utilize, is essential for any software developer. This blog aims to demystify APIs, web services, SOAP, REST, HTTP methods, HTTP status codes, GraphQL, and WebSockets.

What is an API?
An Application Programming Interface (API) is a set of rules and protocols for building and interacting with software applications. It defines the methods and data structures that developers can use to communicate with external software components, operating systems, or microservices.

Key Characteristics of APIs
Abstraction: APIs abstract the underlying implementation and expose only the necessary parts to the developers.
Modularity: APIs facilitate modular design, making it easier to integrate and extend software components.
Reusability: APIs promote code reuse, enabling developers to leverage existing functionalities without reinventing the wheel.
Here’s a simple example of a JavaScript API for fetching user data from a server:
function getUserData(userId) {
return fetch(`https://api.example.com/users/${userId}`)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error fetching user data:', error));
}
What is a Web Service?
A web service is a standardized way of integrating web-based applications using open standards such as XML, SOAP, WSDL, and UDDI over an internet protocol backbone. Web services allow different applications from different sources to communicate with each other without time-consuming custom coding.
Key Characteristics of Web Services
Interoperability: Web services facilitate communication between different platforms and languages.
Extensibility: Web services can be easily extended to add new functionalities.
Scalability: Web services can handle varying loads by distributing requests across multiple servers.
SOAP vs. REST: The Two Giants
Web services typically use one of two protocols: SOAP (Simple Object Access Protocol) or REST (Representational State Transfer).
SOAP (Simple Object Access Protocol)
SOAP is a protocol for exchanging structured information in the implementation of web services in computer networks. It relies on XML for its message format and usually relies on other application layer protocols, most notably HTTP and SMTP, for message negotiation and transmission.
Key Characteristics of SOAP
Standardized: SOAP is highly standardized and includes security and transaction compliance.
Protocol-Based: SOAP is protocol-based, meaning it strictly defines the request and response structure.
Heavyweight: Due to its comprehensive feature set, SOAP is considered heavyweight and can be slower.
Example of a SOAP Request
<soap:Envelope xmlns:soap="http://www.w3.org/2003/05/soap-envelope" xmlns:web="http://www.example.com/webservice">
<soap:Header/>
<soap:Body>
<web:GetUser>
<web:UserId>123</web:UserId>
</web:GetUser>
</soap:Body>
</soap:Envelope>
REST (Representational State Transfer)
REST is an architectural style for designing networked applications. It relies on a stateless, client-server, cacheable communications protocol — the HTTP. RESTful applications use HTTP requests to perform CRUD (Create, Read, Update, Delete) operations.
Key Characteristics of REST
Stateless: Each HTTP request from a client to server must contain all the information the server needs to understand and process the request.

Resource-Based: REST uses URIs to access resources.
Lightweight: REST is considered lightweight compared to SOAP and is easier to implement.
Example of a RESTful API Request
GET /users/123 HTTP/1.1
Host: api.example.com
HTTP Methods
HTTP methods are a set of request methods to indicate the desired action to be performed for a given resource. The primary or most commonly used HTTP methods are GET, POST, PUT, PATCH, and DELETE.
Key HTTP Methods
GET: Requests a representation of the specified resource. Requests using GET should only retrieve data.
POST: Submits data to be processed to a specified resource.
PUT: Updates or creates a resource.
PATCH: Partially updates a resource.
DELETE: Deletes the specified resource.
POST /users HTTP/1.1
Host: api.example.com
Content-Type: application/json
{
"name": "John Doe",
"email": "john.doe@example.com"
}
HTTP Status Codes
HTTP status codes are issued by a server in response to a client’s request made to the server. They are divided into five classes:
1xx (Informational): Request received, continuing process.
2xx (Successful): The action was successfully received, understood, and accepted.
3xx (Redirection): Further action must be taken in order to complete the request.
4xx (Client Error): The request contains bad syntax or cannot be fulfilled.
5xx (Server Error): The server failed to fulfill an apparently valid request.
Common HTTP Status Codes
200 OK: The request has succeeded.
201 Created: The request has been fulfilled and resulted in a new resource being created.
400 Bad Request: The server could not understand the request due to invalid syntax.
401 Unauthorized: The client must authenticate itself to get the requested response.
404 Not Found: The server can not find the requested resource.
500 Internal Server Error: The server has encountered a situation it doesn’t know how to handle.
Example of Handling HTTP Status Codes in Code
fetch('https://api.example.com/users/123')
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error fetching data:', error));
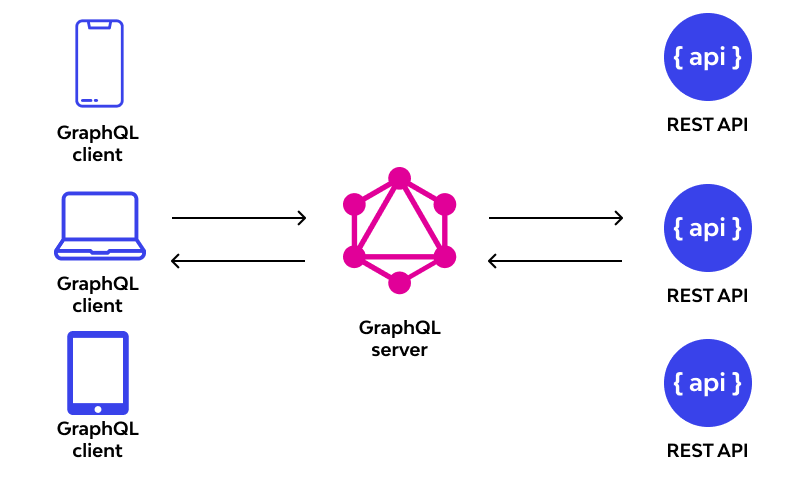
GraphQL
GraphQL is a query language for APIs and a runtime for executing those queries by using a type system you define for your data. It allows clients to request exactly the data they need, and nothing more.

Key Characteristics of GraphQL
Efficient Data Fetching: Clients can specify exactly what data they need.
Strongly Typed: Every GraphQL query is validated against a schema.
Single Endpoint: Unlike REST, which may require multiple endpoints, GraphQL typically uses a single endpoint.
Example of a GraphQL Query
query {
user(id: "123") {
name
email
posts {
title
content
}
}
}
Example of a GraphQL Response
{
"data": {
"user": {
"name": "John Doe",
"email": "john.doe@example.com",
"posts": [
{
"title": "My First Post",
"content": "This is the content of my first post."
}
]
}
}
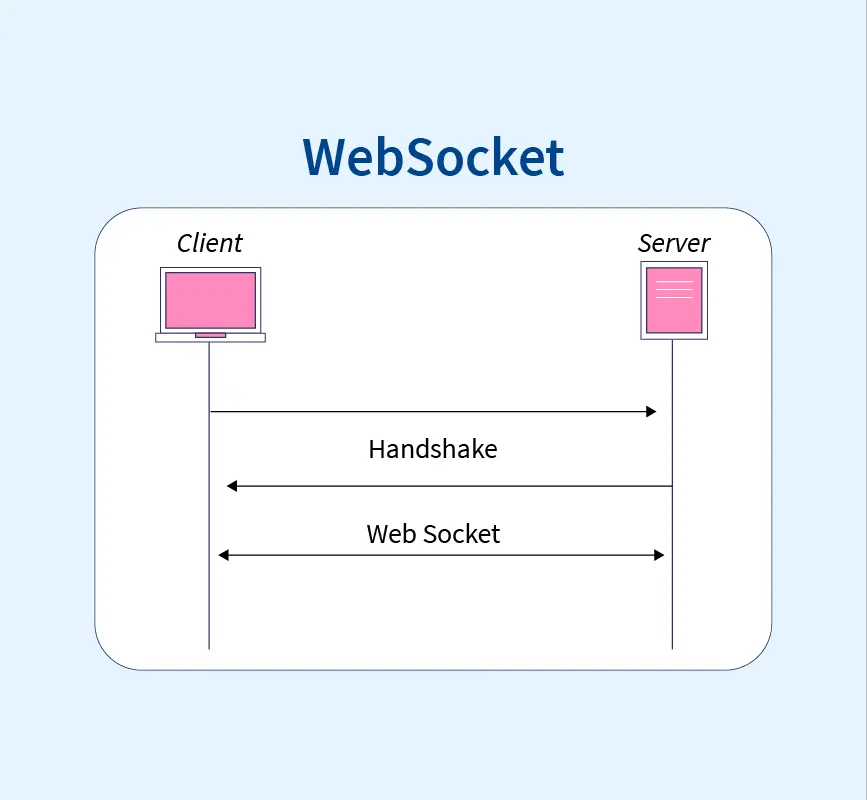
}WebSockets
WebSockets provide full-duplex communication channels over a single TCP connection. They are designed to be implemented in web browsers and web servers but can be used by any client or server application.

Key Characteristics of WebSockets
Real-Time Communication: WebSockets allow real-time data exchange between client and server.
Persistent Connection: WebSockets maintain a persistent connection, allowing continuous data flow.
Low Latency: Due to the persistent connection, WebSockets have lower latency compared to traditional HTTP requests.
const socket = new WebSocket('wss://example.com/socket');
socket.onopen = function(event) {
console.log('WebSocket is open now.');
socket.send('Hello Server!');
};
socket.onmessage = function(event) {
console.log('Message from server ', event.data);
};
socket.onclose = function(event) {
console.log('WebSocket is closed now.');
};
socket.onerror = function(error) {
console.log('WebSocket error: ', error);
};
Conclusion

Understanding APIs, web services, SOAP, REST, HTTP methods, HTTP status codes, GraphQL, and WebSockets is crucial for modern software development. Each of these technologies and standards serves a specific purpose and has its unique strengths and use cases. Whether it’s the structured messaging of SOAP, the simplicity and flexibility of REST, the efficiency of GraphQL, or the real-time capabilities of WebSockets, knowing when and how to use these tools is key to building robust and scalable applications.
